これを使いたいのですが、JavaScriptで自分が理解できる範囲のサンプルが見つからず右往左往しています。
何がダメなのかもわからない、辛い。https://t.co/vh54FHTVT9
— とものかつみ🐄デザフェスはF-239でTシャツ屋さん🥛11/7-8🐄 (@tomonokatsumi) November 3, 2020
というツイートを見たのでやってみました。
jQueryの使い方を忘れてしまっているので、使い方の復習からスタート( ̄▽ ̄)
なんやかんやあって作ったサンプルコードがこちらになります。
HTMLページ上で ちゃんと結果を表示させるように作るのがめんどくさかったので consoleに出力してます!
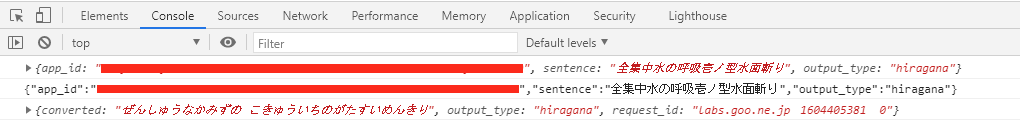
デベロッパーツールの consoleを見てくださいませ(°▽°)
(Windwos: Ctrl + Shift + i , Mac: Cmd + Opt + i )
(function(){
// 送信データ.
var data = {
app_id: 'gooラボから取得したアプリケーションID情報',
sentence: "全集中水の呼吸壱ノ型水面斬り",
output_type: "hiragana",
};
console.log(data);
// 送信できるように JSON encodeする.
jsonEncoded = JSON.stringify(data);
console.log(jsonEncoded);
// 送信.
$.ajax({
type: "POST",
url: "https://labs.goo.ne.jp/api/hiragana",
contentType: "application/json",
data: jsonEncoded,
success: function(data) {
console.log(data);
}
});
})();
たぶん ハイライトした 11行目の JSON.stringify() と 18行目の contentType: "application/json" が 気を付けないといけないところかなーって思います^^
念のため、このスクリプト実行する前に、jQueryをロードしてますよ。↓こんな感じ。
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>